Enhancing Digital Canvas with a Mobile App & IoT Integration for Seamless User Experiences
Client
Meural (a Netgear Product)
App Category
Art and Design | Lifestyle
Platform
IoT (with Bluetooth enabled communication), Android, iOS
Engagement
App Enhancement & New Capability Development
Technologies
Brief
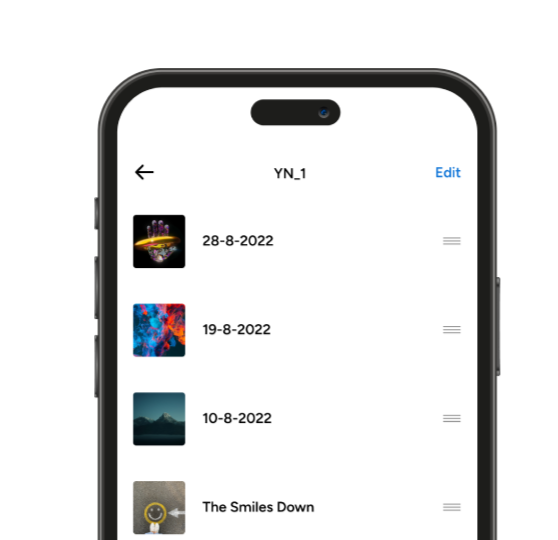
Meural is a digital canvas or a digital display frame that people can use as part of their decor and update visuals based on their preference. The art or images are managed through a mobile app wherein the user can select images, put them in a sequence, add transitions and sync it with the display unit.
10k+ Downloads
12k+Downloads

The Challenge
Meural approached Galaxy with an aim of upgrading their existing application for Android and iOS platforms with greater emphasis on enhancing the overall user experience. Additionally they wished to add new features which would allow them to monetize the app and provide value added benefits to their customers.
Limitations of Existing Solutions
Average user experience
Lack of monetization (Eg. Subscriptions)
Scope of improvement in the code architecture
Limited image editing options for the user
Proposed Solution
Based on the requirements shared by Meural, Galaxy’s team proposed a strategic approach to enhancing the digital canvas application. We started with an in-depth audit of the application to understand the scope of improvement for the UI/UX components.
Key Deliverable
Key Feature Enhancements
New Feature Development
Delivery & Deployment
Following approval from our Quality Assurance team, Galaxy conducted a review with the internal stakeholders and deployed the app on the respective stores.
With the relaunch of the Meural app, our team monitored the performance very closely on both the platforms (Android and iOS) to ensure the best user experience and app performance.
Value Creation & Impact of the Solution
Commercial Impact
With the introduction of the subscription feature, Meural is able to monetize their app and create a recurring revenue generation mechanism that adds to the company’s topline. With over 20k downloads (Android and iOS), this has turned out to be a successful product for Meural and Netgear.
Impact On Brand Equity
One of the primary concerns for Meural when they approached Galaxy was to enhance the overall user experience. With our intuitive designs and UX research, we were able to create a seamless interface that allowed users across age groups to interact with the app and personalize the art to showcase their lifestyle with Meural’s Digital Canvas.
Moreover, the enhanced user experience led to a significant increase in the app’s ratings on Google Play Store and Apple iTunes. The ratings have been consistently placed above 4/5 which gives credibility to the user experience that our team was able to deliver.
Platform for Future Innovation
During the entire development process, especially the code architecture revamp, our team ensured the creation of a solution that is sustainable and also supports future developments. With the release of Meural II and other possible device updates, the users can continue updating their artwork with our application. Meural now has the technical support to innovate and bring more value added features to their application without worrying about app performance, stability, or support.